Android App Bundle
App Bundle
This year at Google IO, a useful feature called App Bundle was announced. App Bundle is a new upload format for Play Store, which includes all possible configurations of the app such as locale, screen density and CPU architecture. So you actually don’t need to have multiple APK files in developer console. Instead, it’s enough to upload only one file - the App Bundle. It can be assembled directly from Android Studio or from command line. But you might be wondering, how everything is organized inside an App Bundle. We are now going to explore it on our app as an example.
How to create
App Bundle can be created either from Android Studio or from command line. If you are using Android Studio, you can find it in the menu Build -> Build Bundle(s)/APK(s) -> Build Bundle(s). Then follow the same flow as before for creating and signing apk. For command line use the command bundle with the variant name, like bundleRelease. There is a good documentation describing how to create App Bundle.
Bundletool
Google provides a tool called bundletool for testing App Bundle. We are going to use this tool to explore all possible sets of the apk.
After you have assembled the App Bundle (file .aab), you can now extract all possible apks using the command bundletool build-apks. The output of the command is the only 1 file with an extension .apks. The file contains all possible apks from the bundle.
To be more specific, we can extract the set of apks for exact device configuration. Device configuration needs to be set in the separate json file like this:
{
"supportedAbis": ["arm64-v8a", "armeabi-v7a", "x86"],
"supportedLocales": ["en-US", "de-DE"],
"screenDensity": 320,
"sdkVersion": 24
}
Our app doesn’t target different CPU architectures, therefore we omit the first parameter. The most interesting part is supported locales and screen density.
After running the command bundletool extract-apks with the defined configuration above we should get 4 apk files:
- base-master.apk
- base-en.apk
- base-de.apk
- base-xhdpi.apk
What is the difference in all of those files?
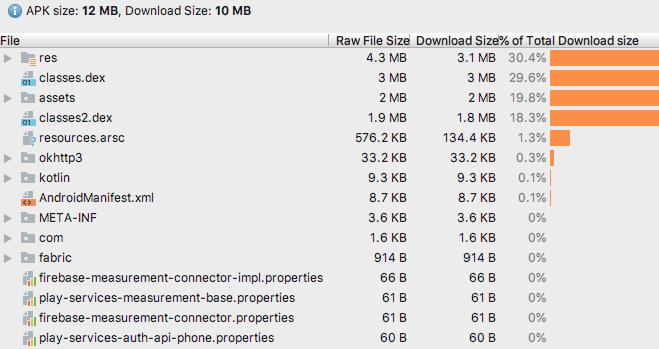
Master file
The file base-master.apk contains the dex files and dependencies. So actually this is the file which depends on the amount of dependencies and modules that you have and the amount of lines of code you wrote. Also it contains default resources like vector drawables and files in assets folder. In our case the size of base-master.apk is around 12 MB. The way to make it smaller is to revise the dependencies you have. You can see it on the screenshot below.

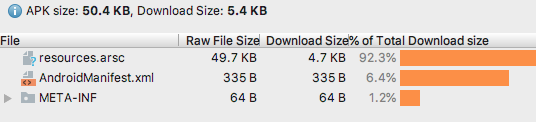
Locale related files
The file base-en.apk contains only english dependent resources. In our case it contains only english translations and has a size of 54 KB. The file base-de.apk contains only german translations and since the strings are longer on avarage in German, the size of the file is 104 KB.

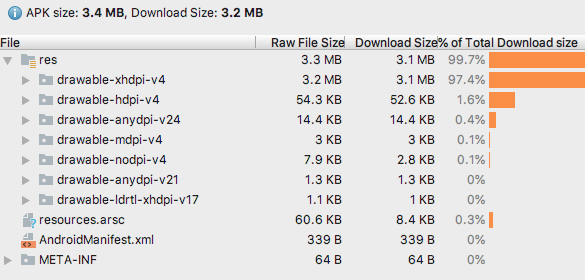
Density related files
The last file is base-xhdpi.apk. As you could guess from its name it contains all the related resources for xhdpi screen density. Below you can see the screenshoot of the base-xhdpi.apk.

The resources of other screen densities are not present. Changing the parameter screenDensity to different values, we can get different files like base-hdpi.apk and base-xxhdpi.apk.
In our case the sizes of those files were the following:
- base-hdpi.apk - 2.3 MB
- base-xhdpi.apk - 3.4 MB
- base-xxhdpi.apk - 6.2 MB
You might ask yourself if there are any benefits of using app bundles. If we take a set of apks for the highest supported screen density xxhdpi, it will have the size like this: 50 KB (base-en.apk) + 12 MB (base-master.apk) + 6 MB (base-xxhdpi.apk) = 19 MB.
Before the app bundle was introduced the size of our apk was 24 MB. Now with app bundle the final file for upload is 42 MB. But for the user with xxhdpi screen density download file from the play store will be 19 MB. So in this case we are already able to reduce the size of the app by 20% at least.
Conclusion: App Bundle is definitely the way you should move with your app.